how to make 3d text in photoshop cs6
How To Make Gradient Text In Photoshop
If you're getting tired of solid colors, creating gradient text is an easy way to spice up any font. There are a few different ways to make gradient text in Photoshop, but here you'll learn the most effective way to create it. Rather than wasting time with the gradient tool and additional layers, you can add gradients to text with just a few clicks. In a nutshell, here's how the process works:
To Create Gradient Text In Photoshop, You Need To:
- Create a new text layer and type your text.
- Double click on your text layer to open the layer styles panel.
- Select the Gradient Overlay option from your layer styles.
- Pick your gradient settings for the text.
- Click OK to commit to your changes.
Pretty simple right? To help you gain a better look at this whole process, let's go in-depth behind each of these steps.
Steps To Creating Gradient Text In Photoshop
There are a ton of different gradient effects to create in Photoshop. Rather than just showing you how to make a simple gradient, this post will go over how to customize your gradients. Since it all happens within the layer style panel, everything is easily adjustable later on in your project.
As long as you don't rasterize your text, of course!
Step 1: Create Your Text
To make a new set of text in Photoshop, simply access the Text Tool by pressing T on your keyboard or finding it in your toolbar.

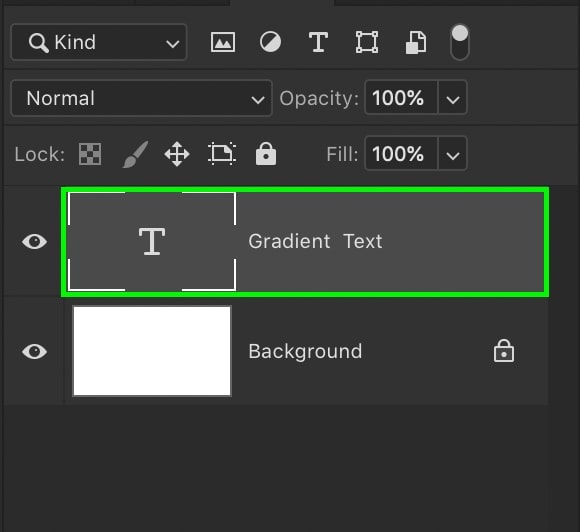
Since text can't be written on a regular layer, all you need to do is click on your canvas to create a new line of text. This will make a new text layer in your layers panel.

Just as you would with a regular word document, highlight your text and type in whatever you'd like.

With your text highlighted, use the upper settings bar to change your text's font and style. For the best results, later on, a bolder font will make the gradient more apparent. However, you can still use any font for gradient text.

Don't worry about the color of your text at this point. In the next step, you'll be adding color, except in the form of a gradient.
Once your text is in order, press the check box in the upper settings bar to commit to your text.

Step 2: Add A Gradient Overlay To Your Text
A gradient overlay essentially replaces the color of your text with a custom gradient of your choosing. There isn't any way to do this while editing your text, so you'll need to call on the layer styles panel. This is where all of your custom layer adjustments are found and is a key component of many effects in Photoshop!
To open your layer styles, double-click on the text layer.

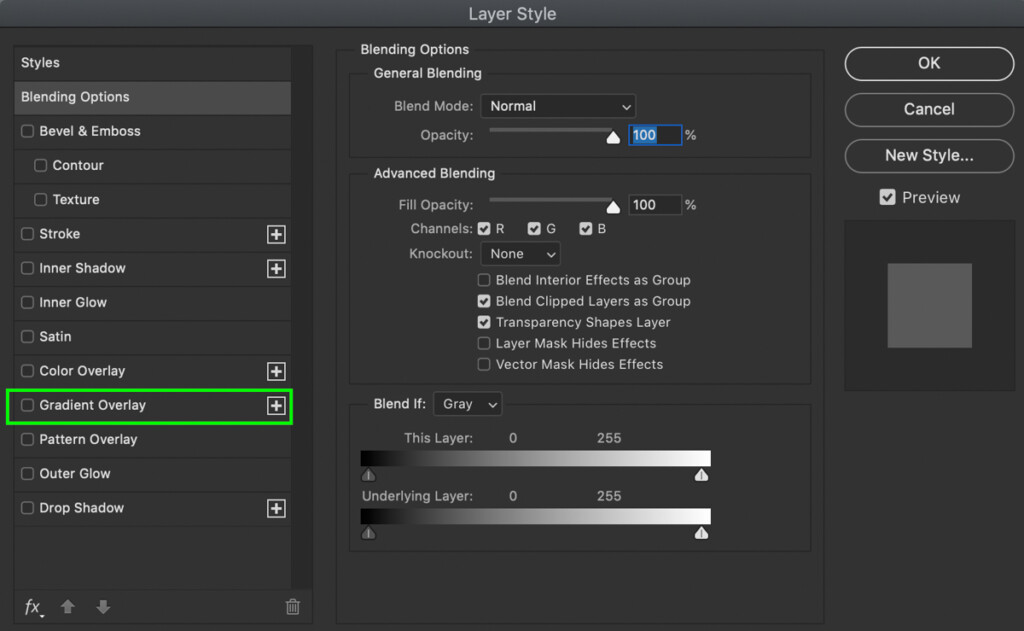
Within this panel, all your layer style options are listed on the left-hand side. Click on "Gradient Overlay" to apply that effect to your text and reveal the settings options.

If you're already familiar with the gradient tool in Photoshop, then a lot of this will feel pretty familiar. However, if you're a first-timer, it's still simple to understand after a bit of practice.

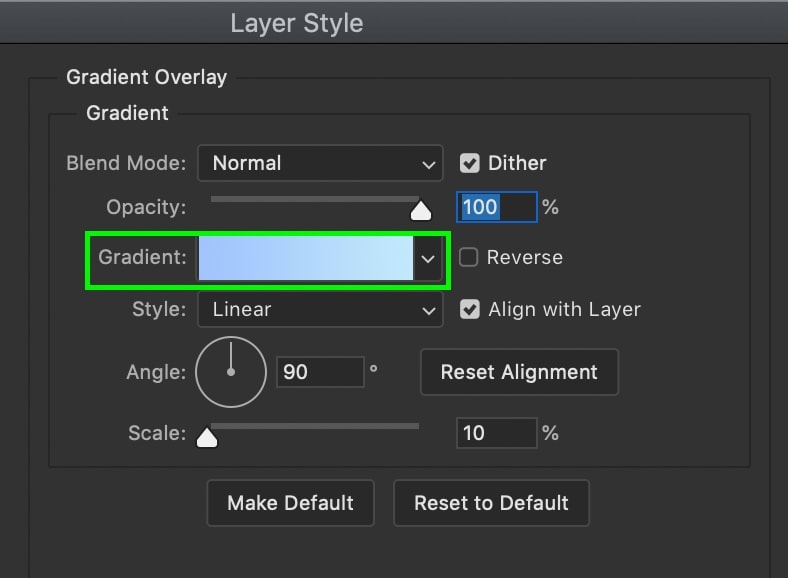
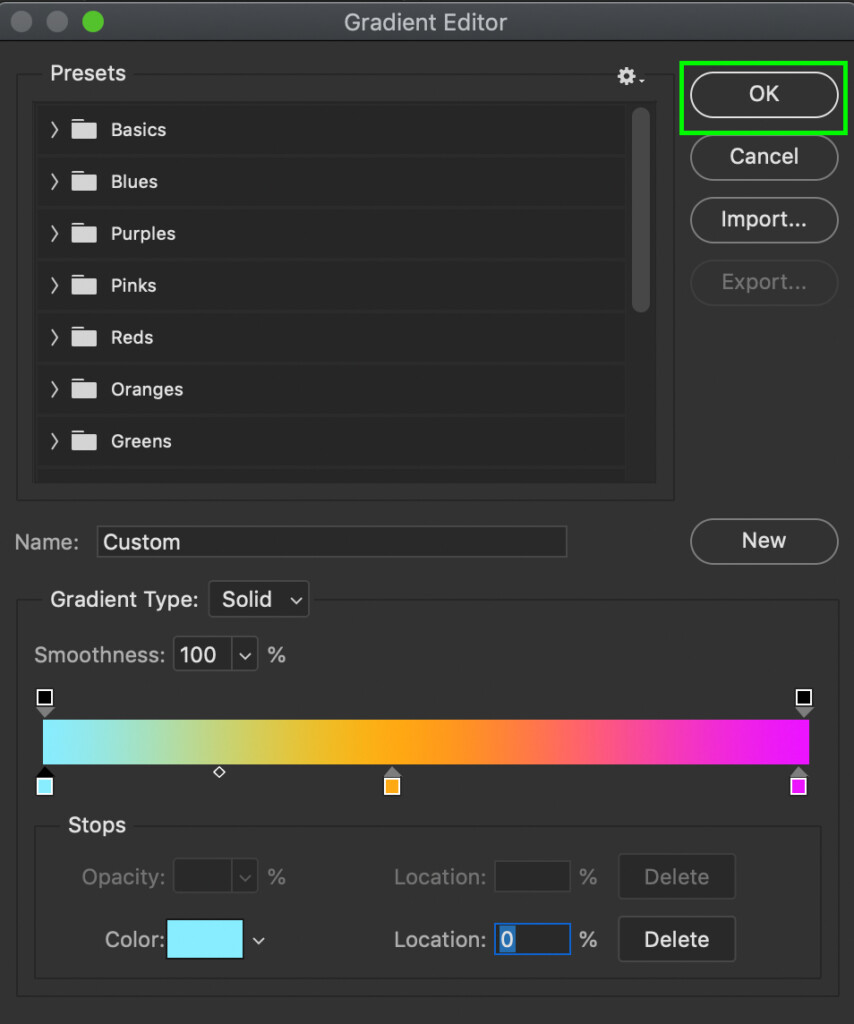
The most important part is to edit your gradient. This can be done by clicking on the gradient editor box. A new window will be revealed with a handful of gradient presets to apply to your text.


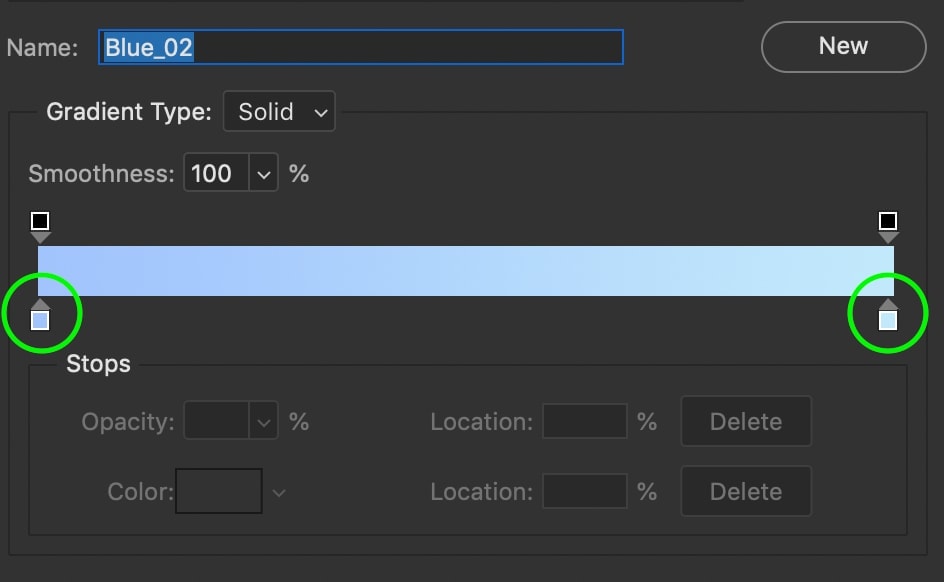
If none of the preset options float your boat, then making your very own custom gradient can also be done. Looking at the gradient bar, you'll see color swatches at different points along the gradient. These swatches can be adjusted and moved to change the look of your gradient.

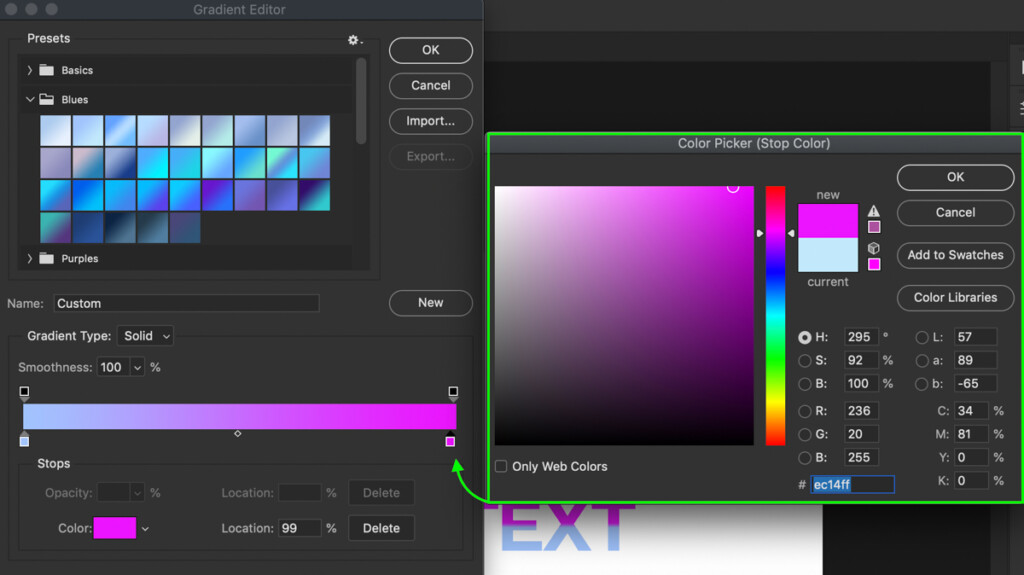
By double-clicking on a swatch, you'll gain access to a color picker. Here you can choose any color you wish to fill in that section of the gradient.

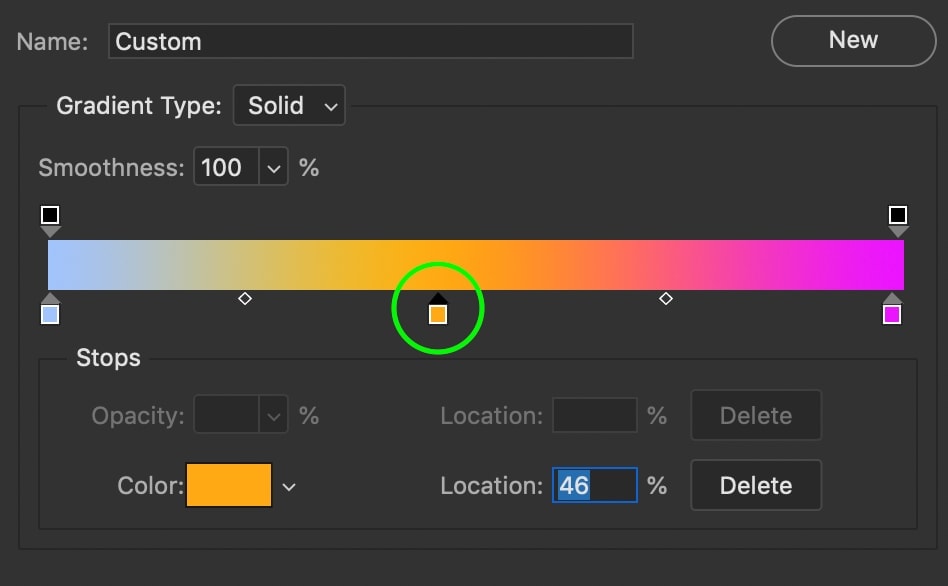
To add additional colors, click anywhere along the gradient bar to add additional swatches. Once again, you can further edit the colors by double-clicking on any of the new swatches you create. I'd highly recommend looking at this post to help you get the most out of the gradient editor in Photoshop.

Once you're happy with the effect, click OK to commit to your gradient.

Step 3: Further Refine Your Gradient Overlay
Now the hard part is over. All that's left is to change the look of the gradient you just created. Within the layer styles panel, there are a handful of amazing options to do just that.
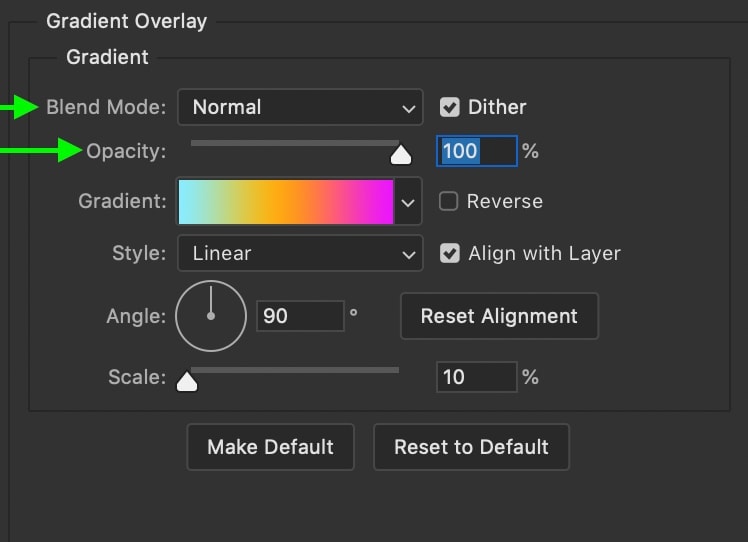
First, make sure your blend mode is set to "Normal," and your opacity is at 100% for the best result.

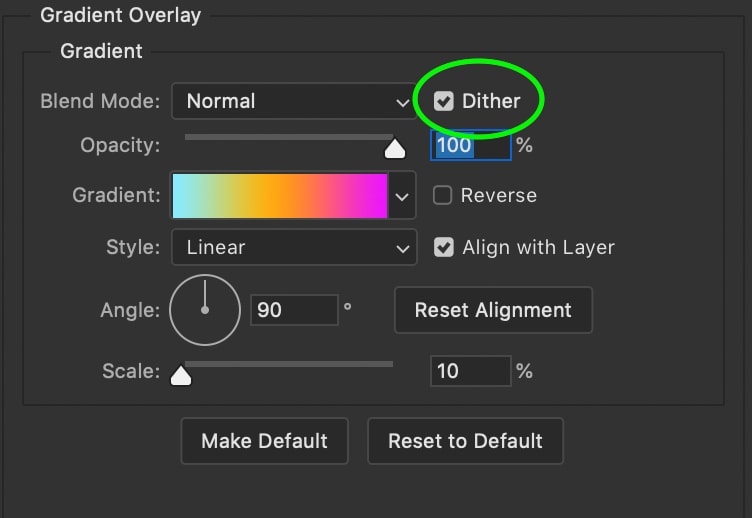
Be sure to check off the "dither" option as well to make your gradient appear as smooth as possible.

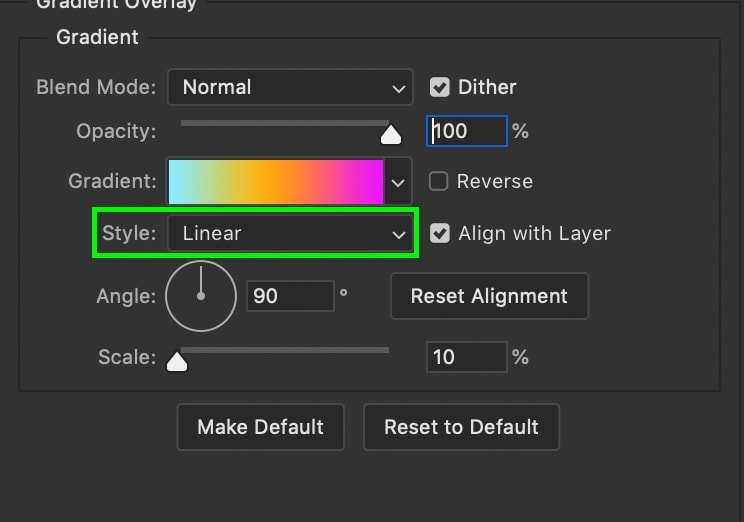
To change how your gradient spreads out, you can pick between any of the gradient styles. For a basic gradient, leave this set to L inear. The other styles that look good for gradient text are Radial and Reflected gradient styles, but try to experiment for yourself!

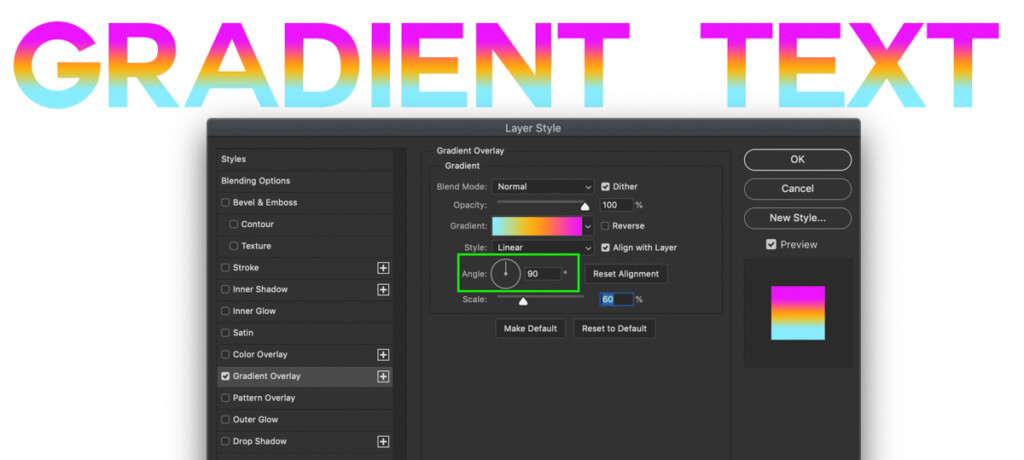
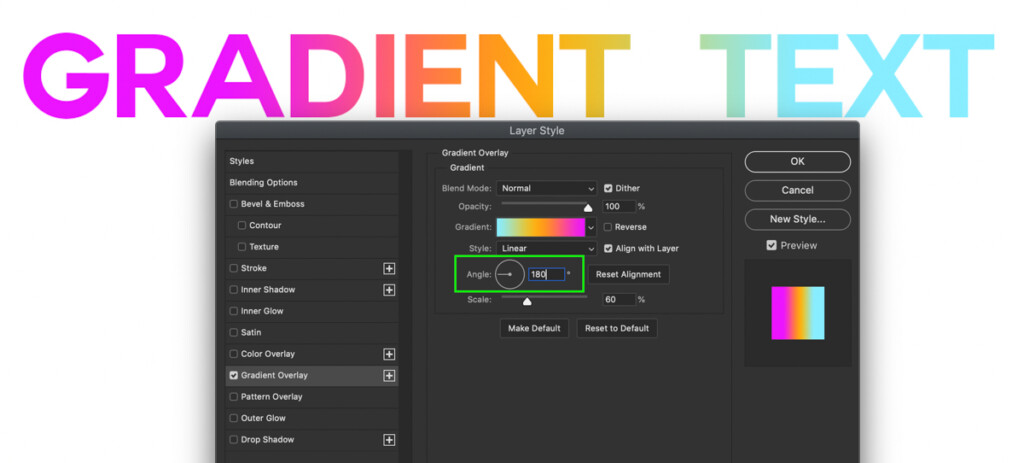
Going to the angle setting, you can choose where your gradient will start and finish. To have the gradient transition from the top to bottom of your text, leave this set to 90 degrees.

If you'd rather have the gradient transition across your text horizontally, set the angle value to 180 degrees.

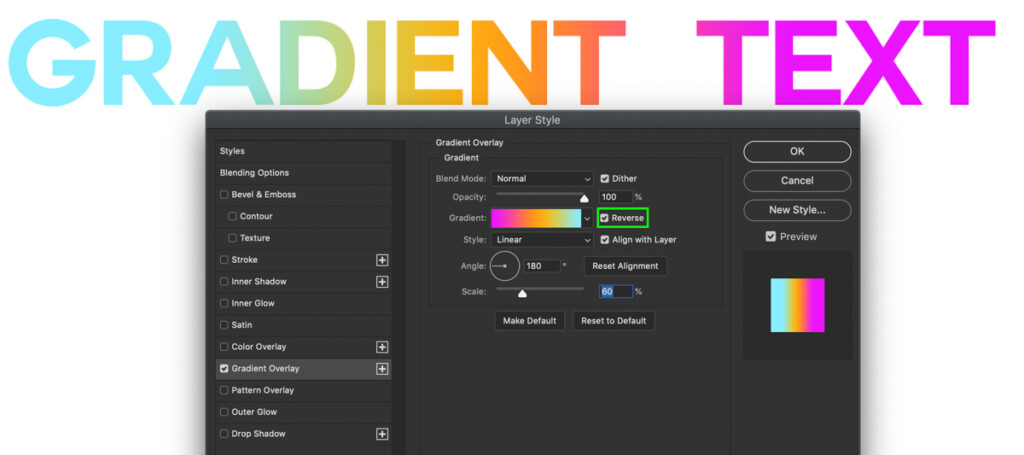
In some cases, it would look better if the colors switch sides. Luckily, you don't have to create a whole new gradient and can check off the "Reverse" option instead.

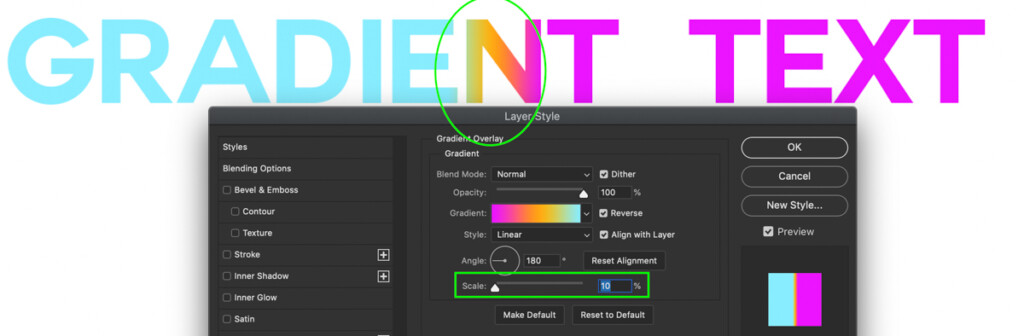
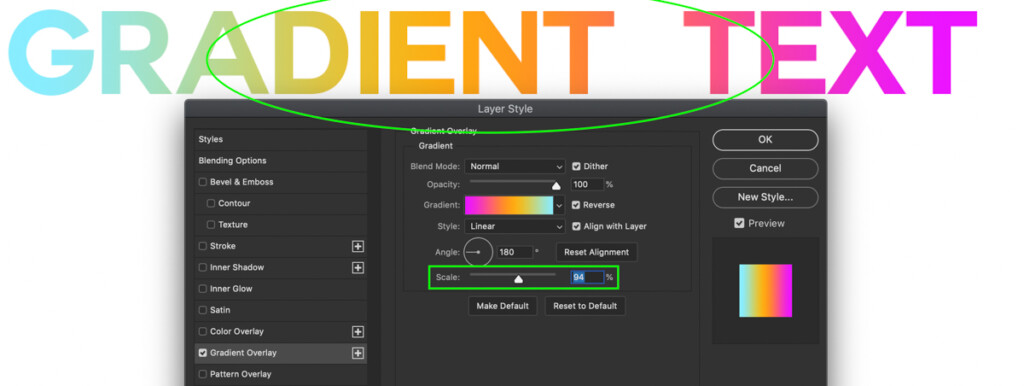
Lastly, the scale slider controls how soft the transition between each color is. With a scale of 10%, you can clearly see the harsh line between the colors in my gradient. On the other hand, increasing my scale makes this transition a little more subtle.


Now that everything looks in order click OK to exit the layer styles panel and commit to your gradient text!
Editing A Text Gradient Later On In Your Project
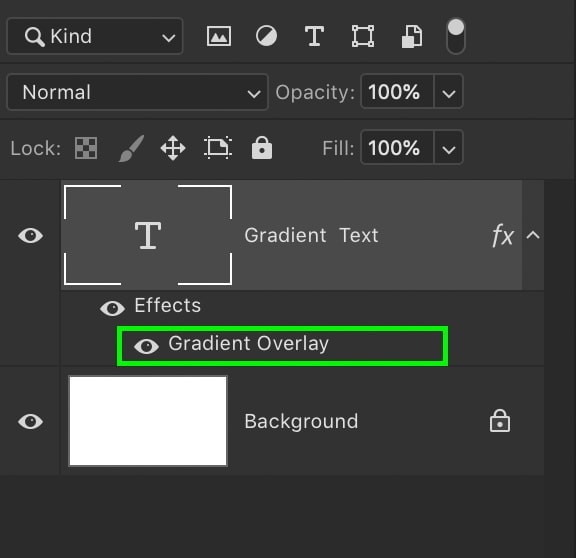
The beauty of the layer styles options is that they're adjustable long after you create gradient text. Looking to the Layers panel, you can see gradient overlay listed as a layer effect underneath the text. By double-clicking on the words "gradient overlay", you can reaccess all of your gradient settings and adjust the look of your gradient text with ease.

Making Text With A Transparent Gradient
Now that you know how to make gradient text with a colored gradient, let's talk about how to do it with a transparent gradient. You might have noticed that there is a foreground to transparent gradient that you can access in the layer styles panel, but there's a problem. When you choose this gradient preset, it doesn't make half your text transparent. What's happening here?
This won't work through the gradient overlay option because this effect is being applied over the color of your text. That means the foreground to transparent gradient is doing its job; however, your text's actual color is getting in the way of things.
Fortunately, there is an easy workaround to all this that uses the gradient tool and a layer mask.
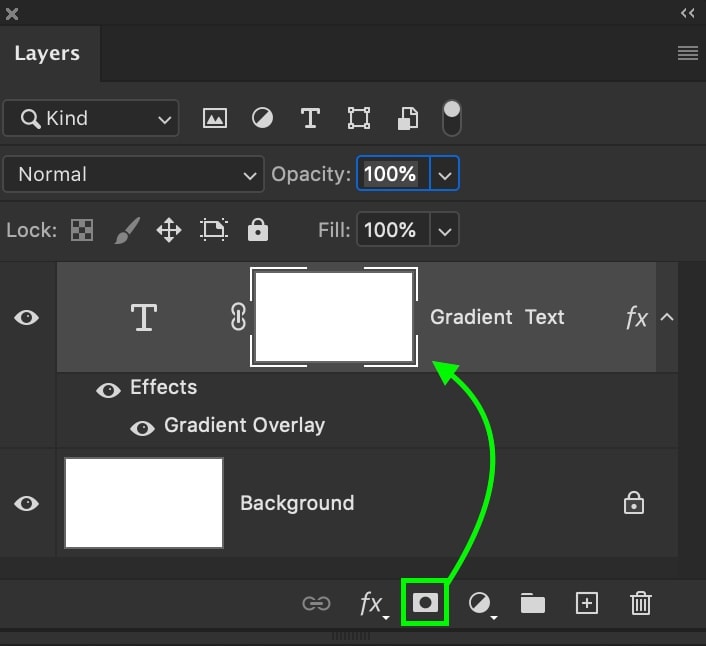
Start by selecting your text layer and adding a layer mask.

Next, select the gradient tool by pressing G or finding it in your toolbar.

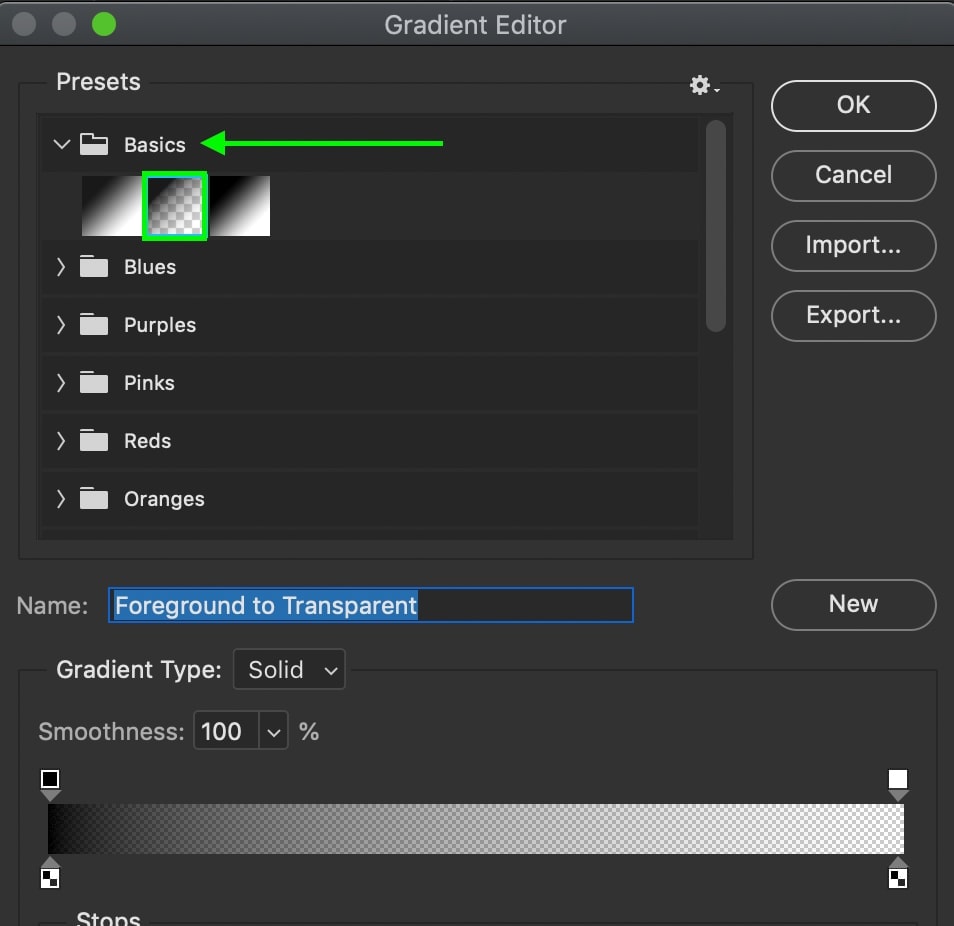
Now go up to the upper settings bar and click on the gradient editor. Going to the basics preset folder, select the foreground to transparent gradient, and click OK.

To make part of your text transparent, set the foreground color to black.

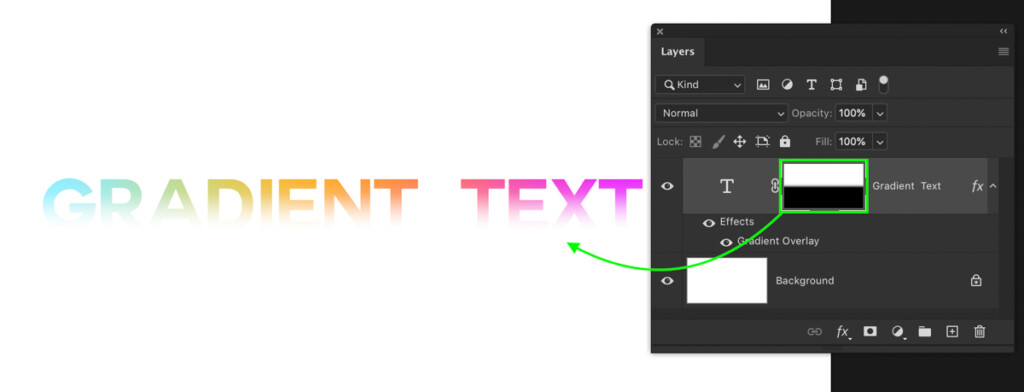
Click on your layer mask to select it, then click and drag across your text to apply the transparent gradient. In this example, I'm using the linear-gradient style.

Since the gradient is applied to your layer mask, it will hide parts of your text to make it transparent.
And just like that, you've created transparent gradient text!

To learn more about transparent gradients and how to work with them, check out this post.
Learning how to make gradient text in Photoshop is simple with the help of the layer style panel. Rather than having to deal with too many settings, the gradient overlay option totally streamlines the process. To learn more about how to make the most of gradients in Photoshop, click here to learn how to use the gradient tool in Photoshop!
More Photoshop Text Tutorials For You:
- How To Wrap Text Around Objects
- How To Scale, Flip, And Rotate Text
- How To Make iMessage Bubble Text In Photoshop
- 4 Must-Try Transparent Text Effects For Photoshop
Happy editing!
– Brendan 🙂
how to make 3d text in photoshop cs6
Source: https://www.bwillcreative.com/how-to-make-gradient-text-in-photoshop/
Posted by: garciagratin.blogspot.com

0 Response to "how to make 3d text in photoshop cs6"
Post a Comment